TA的每日心情

|
慵懒
2019-1-23 10:04
|
签到天数: 122 天
[LV.7]常住居民III
状元
  
- 积分
- 39988
|
本帖最后由 trivialstuff 于 2019-9-24 21:19
编辑
对FF大神的朗文5++实在是爱不释手,所以DIY了这款清爽慵懒的CSS排版,这里分享给大家~

【更新】
(19/09/24)4.
自选调整 - V2 - 多个 Corpus 例句栏之间跳转
1. 适用版本:
2019.01.27的更新
(售价20米)适用于FF朗文5++ V2系列
(V2.0~V2.15)。
V2不兼容V1,无V2版的同学请忽略此次更新。(FF大神已不再公开他的作品,我亦无权分享,抱歉)
2018.10.08及之前的排版
(免费)适用于FF朗文5++ V
1-35,支持FF原版和garypang的JS精简版两种。
只在iphone欧路词典和win7 goldendict上测试过。
 
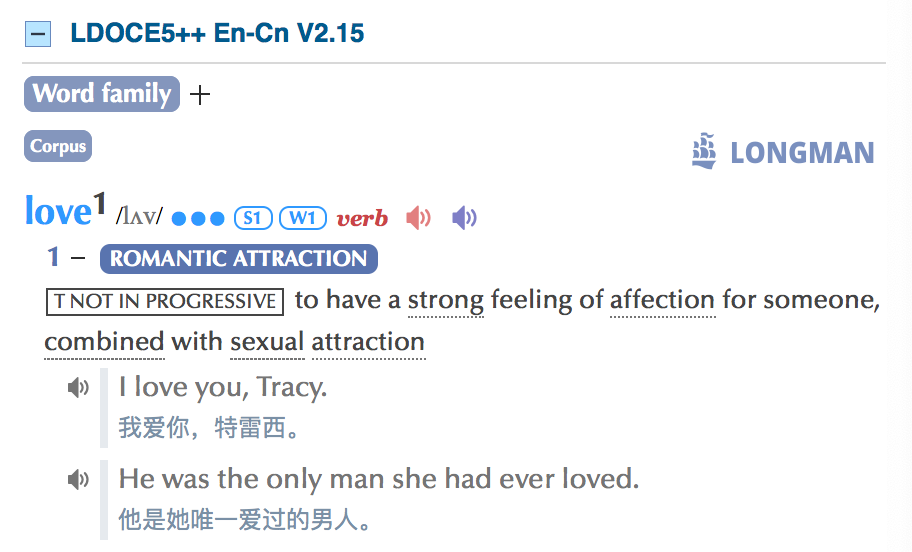
2. 排版特色
原版的风格参照朗文官网,个人感觉比较杂乱,看释义时会眼花。
此排版改动程度比较大,减少过多的撞色,增加了内容的层次感,显得更清爽直观。
-
配色:
慵懒
舒服的“天蓝色”配上淡雅的“紫"和"灰",再点缀了些"红绿"。
-
字体:主要用Optima,辅以Times New
Roman、Georgia。
-
淡化例句,更突出释义本身。同时又在例句左侧加上浅灰色的竖线,增加层次感。
-
若单词释义序号后面跟的是义项标签或惯用搭配形式,则义项标签或惯用搭配将会单独以一行显示。
-
将英美区别、可数性、及物性等标签改用方块呈现。
-
FF原版的business和corpus的彩蛋按钮可直接显示。
 
3.
CSS下载
(本帖只提供CSS文件,欧路词典替换CSS文件后要清除缓存再重启app才能生效。)
 
4.
自选调整:
本帖隐藏的内容
V2
1)
默认开启Online模式方法:
先在LM5style.css中
找到下方代码,将其中的display: none;都删掉。
- .ldoceEntry .LDOCEVERSION_new,
/*.ldoceEntry .LDOCEVERSIONLOGO_5,*/
.ldoceEntry .LDOCEVERSIONLOGO_new
{
- display: none;
- }
- .dictentry.LDOCEVERSION_new {
- display: none;
- }
复制代码
然后在
LM5Switch.js中找到
在它下面一行添加下列代码:(https://pastebin.com/uhbTWxRb)
- if
($('#switch_online').length > 0)
{
-
$('.lm5pp_popup').addClass('switch_version');
- $('.lm5pp_popup,
.lm5ppMenu,
#lm5ppMenu_logo').addClass('goldlogo');
- }
复制代码
2)
彩蛋按钮强制可见:
为了使彩蛋按钮在点击后能即时生效并保持显示状态,需要手动调整LM5Switch.js。
如图在function
easteggSetup()下方,在红色箭头所指三处的开头添加两条横杆//即可。
 在蓝色箭头所指的那一行加入如下代码,还可实现bussdict彩蛋按钮和bussdict正文大标题之间的互相跳转。
在蓝色箭头所指的那一行加入如下代码,还可实现bussdict彩蛋按钮和bussdict正文大标题之间的互相跳转。
- $('.bussdict
.dictionary_intro').css('cursor',
'pointer')
- .on('click',
function () {
-
$('.bussdict').lm5pp_hide();
-
scrollPosition($('.bussdictegg'));
- })
复制代码
改好的现成代码在此
: https://pastebin.com/5WiBU95m
https://www.pdawiki.com/forum/fo
... d=30452&pid=1079092
3)
FF大给V2版添加了非白色背景下整体显示边框的功能,若不需要的请把LM5style.css里的下列代码删除。
- .lm5ppbody.not-white {
- border: 1px solid
#d7d7d7;
- border-radius: 8px;
- -webkit-box-shadow: 0 0
1.6em rgba(0,0,0,.09);
- box-shadow: 0 0 1.6em
rgba(0,0,0,.09);
- padding: 5px;
- }
复制代码
 4)
默认展开/收缩所有义项 &
默认展开词组列表:
在LM5Switch.js中找到
在它下面一行添加下列代码:
4)
默认展开/收缩所有义项 &
默认展开词组列表:
在LM5Switch.js中找到
在它下面一行添加下列代码:
- $('.Sense >
.foldsign_fold').toggleClass('foldsign_fold').siblings().filter(senseFilter).filter(versionFilter).lm5pp_toggle();
//默认展开所有义项
复制代码
- $('.LDOCE5pp_sensefold:not(.foldsign_fold)').toggleClass('foldsign_fold').siblings().filter(senseFilter).lm5pp_toggle();
//默认收缩所有义项
复制代码
- $('.SpokenSect >
.LDOCE5pp_sensefold.foldsign_fold').toggleClass('foldsign_fold').siblings().filter('.Sense').show();
//默认展开词组列表
复制代码
5)
【19/09/24新增】多个 Corpus
例句栏之间跳转
(点击“Examples from the Corpus”可实现从上至下的
corpus 例句栏跳转,若点击的是词条页面内最后一个 corpus,则收缩全部 corpus
并跳回至词头处的彩蛋按钮。)

在LM5Switch.js中找到
- function switchChineseSetup() {
复制代码
在它上方添加如下代码(https://pastebin.com/1A2hMQBH):
- function
CorpusJump(){if(isMenuShow()&&$(".corpus.asset
.asset_intro").length>1){$(".corpus
.asset_intro").css("cursor","pointer").on("click.corpus",function(){var
_$corpora=$(".corpus
.asset_intro:visible");if(_$corpora.length>1){var
_index=_$corpora.index(this);if(_index>=0){_index+=1;scrollPosition(_$corpora.eq(_index))}if(_index>=_$corpora.length){$("#switch_corpus").prop("checked",false);$(".corpus").lm5pp_hide();scrollPosition($(".corpusegg"))}}})}else
if($(".corpus.asset
.asset_intro").length=1){$(".corpus
.asset_intro").css("cursor","pointer").on("click.corpus",function(){$("#switch_corpus").prop("checked",false);$(".corpus").lm5pp_hide();scrollPosition($(".corpusegg"))})}}
复制代码
接着在LM5Switch.js中找到在其下方添加
V1-35
JS精简版
1)
朗文LOGO横幅默认只在FF原版里显示,而JS精简版排版里默认隐藏。
若想让JS精简版也显示该LOGO横幅,可以到JS精简版的LM5style.css的底部把下面三行代码删掉。
- .dictionary_intro {
- display: none !important;
- }
复制代码
2)
JS精简版隐藏右下角的悬浮球后并不太影响正常使用。
需要隐藏悬浮球的同学可以在LM5style.css中找到.lm5ppbody
.lm5pp_popup这一行,往该属性的括号里另添加一行以下代码即可。
3) 若要使JS精简版默认不展开word
family,则往LM5style.css里增加如下代码即可。(https://pastebin.com/WNq4u7Rm)
- .LDOCE_word_family {
- display:none;
- }
- .wordfams .foldsignbar1 {
- transform:
rotate(-90deg);
- -webkit-transform:
rotate(-90deg);
- }
- .wordfams .foldsign_fold
.foldsignbar1 {
- transform:
rotate(0deg);
- -webkit-transform:
rotate(0deg);
- }
复制代码
通用V2 &
V1:
1)
FF原版中LM5style_switch.css的作用是默认隐藏中文,把它删除就可以默认全局显示中文。
2) Thesaurus等某些box的
正文内容被
点击时也会导致整个box被隐藏。如果想避免这种情况,则需要修改LM5Switch.js里的function
lm5pp_boxSetup()。
将
- .on("click.boxControl
entry.boxControl",
'.lm5ppBox.BoxHide,.lm5ppBox:not(.BoxHide)
.lm5ppBoxHead'
复制代码
改为
- .on("click.boxControl
entry.boxControl", '.lm5ppBox
.lm5ppBoxHead'
复制代码
3) 为了解决安卓
对optima字体的显示问题,请参考以下做法。(感谢@atauzki)
- V2-15版的直接下载@atauzki
所提供的字体文件,将它放到与css同级的文件夹里即可。
- V1-35版在上一步基础上,还需要手动在LM5style.css里加入以下代码。
- @font-face{font-family:optima;src:local("optima"),url("optima.woff2")}
- @font-face{font-family:optima;src:local("optima"),url("optimab.woff2");font-weight:700}
复制代码
4) 若
安卓
系统中话题彩虹大标题仍存在多余空行的问题,请删除LM5style.css(V2版)或LM5style_vanilla.css(V1-35版)里的以下代码。
- .lm5ppbody:not(.chrome):not(.android)
.topic_intro:after {
- content: "";
- display: inline-block;
- width: 100%;
- }
复制代码
5)
Chrome75+显示signpost会有bug,如图:

解决方法:(感谢
@atauzki
提供)
先删除LM5style.css(V2版)或LM5style_vanilla.css(V1-35版)里的以下代码,
- .LDOCE5pp_sensefold ~
.SIGNPOST:after {
- content: "\A";
- white-space: pre-line;
- }
- .cross_sense .sensenum ~
.SIGNPOST:after {
- content: "\A";
- white-space: pre-line;
- }
- .merge_sense:after {
- content: "\A";
- white-space: pre-line;
- }
复制代码
然后在LM5Switch.js中查找到第一个
在它后面添加
- $("<br>").insertAfter($(".LDOCE5pp_sensefold~.SIGNPOST,.merge_sense,.cross_sense
.sensenum~.SIGNPOST"))
复制代码
 
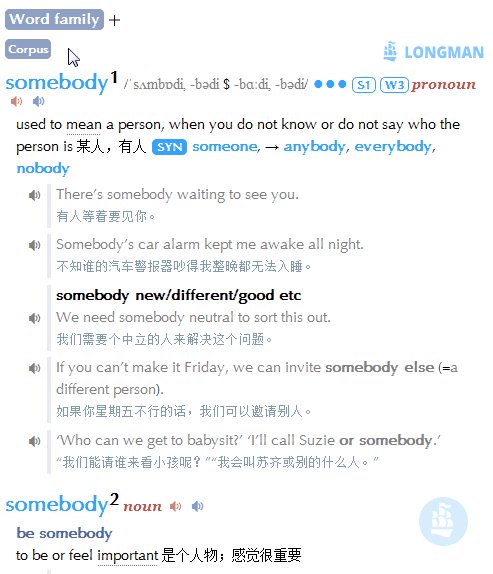
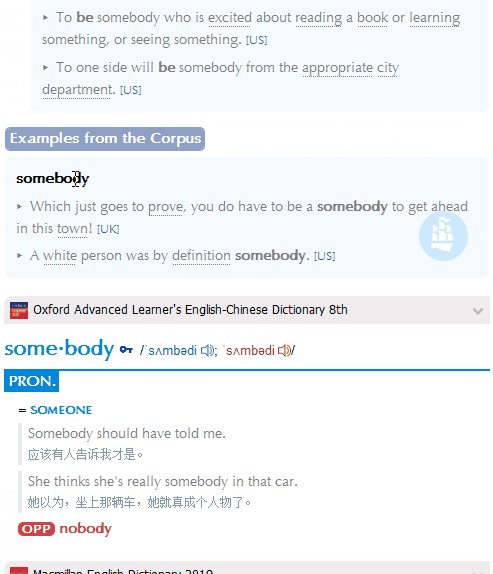
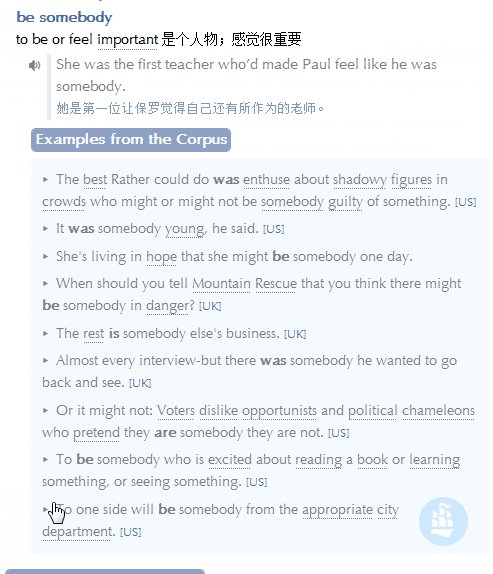
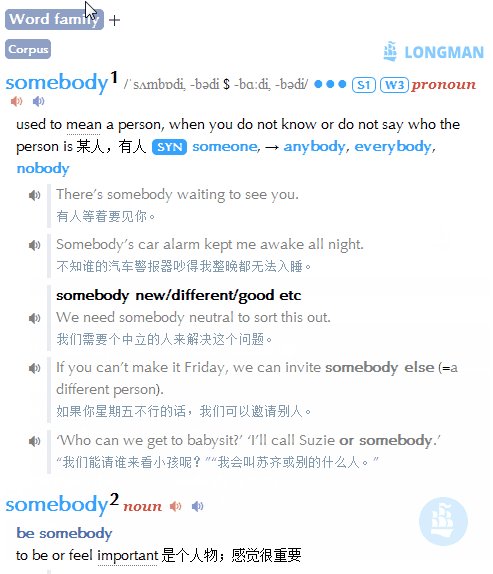
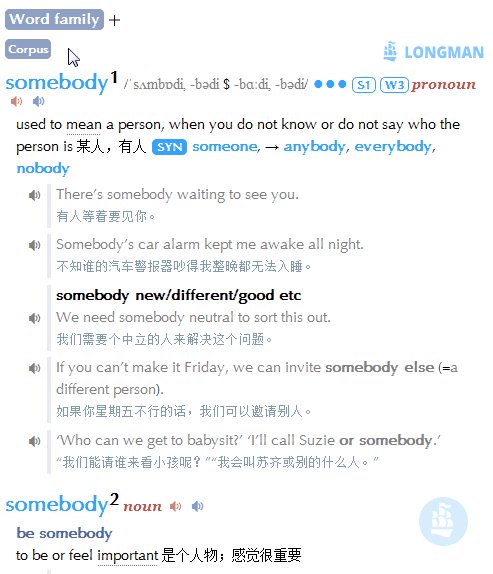
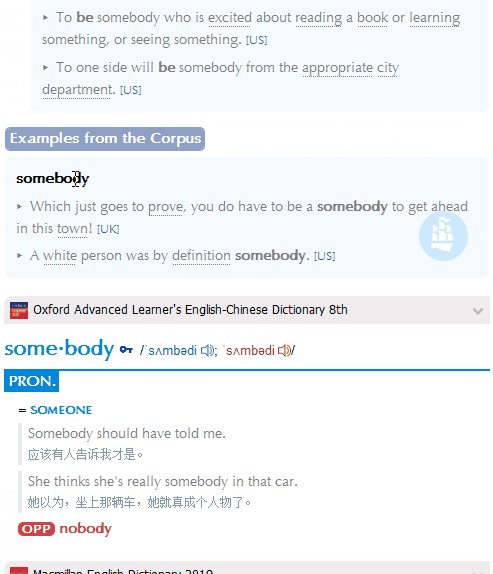
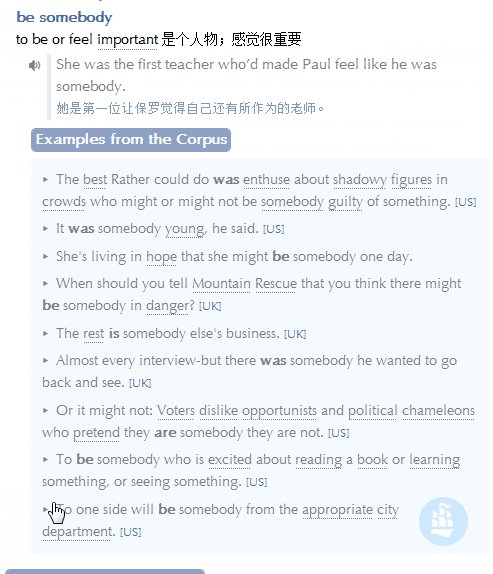
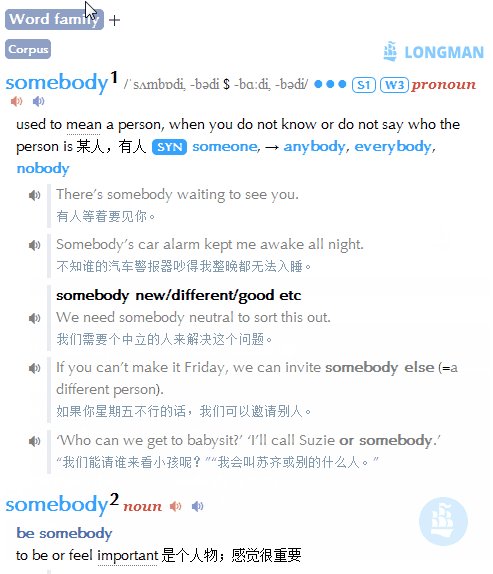
5(1). V2
排版展示:
排版风格大体上与V1-35保持一致,在个别细节上作了修改。另提供Online模式默认开启方法,具体请见
4.自选调整
。
谨以此更新向FF大致以最崇高的敬意!

(为了使彩蛋在点击后能即时生效并保持显示状态,需要手动调整LM5Switch.js。具体请见4.自选调整。)


 
5(2). V1-35
排版展示:
win7
Goldendict(FF原版V1-35)


iPhone
欧路词典(JS精简版V1-35),
点击看长图

Bonus:
1)
对顶部朗文LOGO的横幅大动刀,去掉了原来右侧的”朗文5++“文字,将
重新制作
的LOGO移至右侧,采用蓝(普通模式)和紫(online模式)来区别。

(从左至右:无online模式,有online模式但未开启,已开启online模式)
(JS精简版排版里默认隐藏,若要显示请参考"4.自选调整"。)
2)
Topic话题系列的顶部大标题改为彩虹背景,与下方的彩色单词相映成趣。
(受garypang版thesaurus排版启发)

|
评分
-
25
查看全部评分
-
|










 发表于 2018-8-31 06:46:08
发表于 2018-8-31 06:46:08



















 来自
669楼
来自
669楼

 楼主
楼主