TA的每日心情 | 擦汗
2020-7-3 13:51 |
|---|
签到天数: 19 天 [LV.4]偶尔看看III
状元
  
- 积分
- 10032
|
本帖最后由 starmars 于 2020-10-11 21:44 编辑
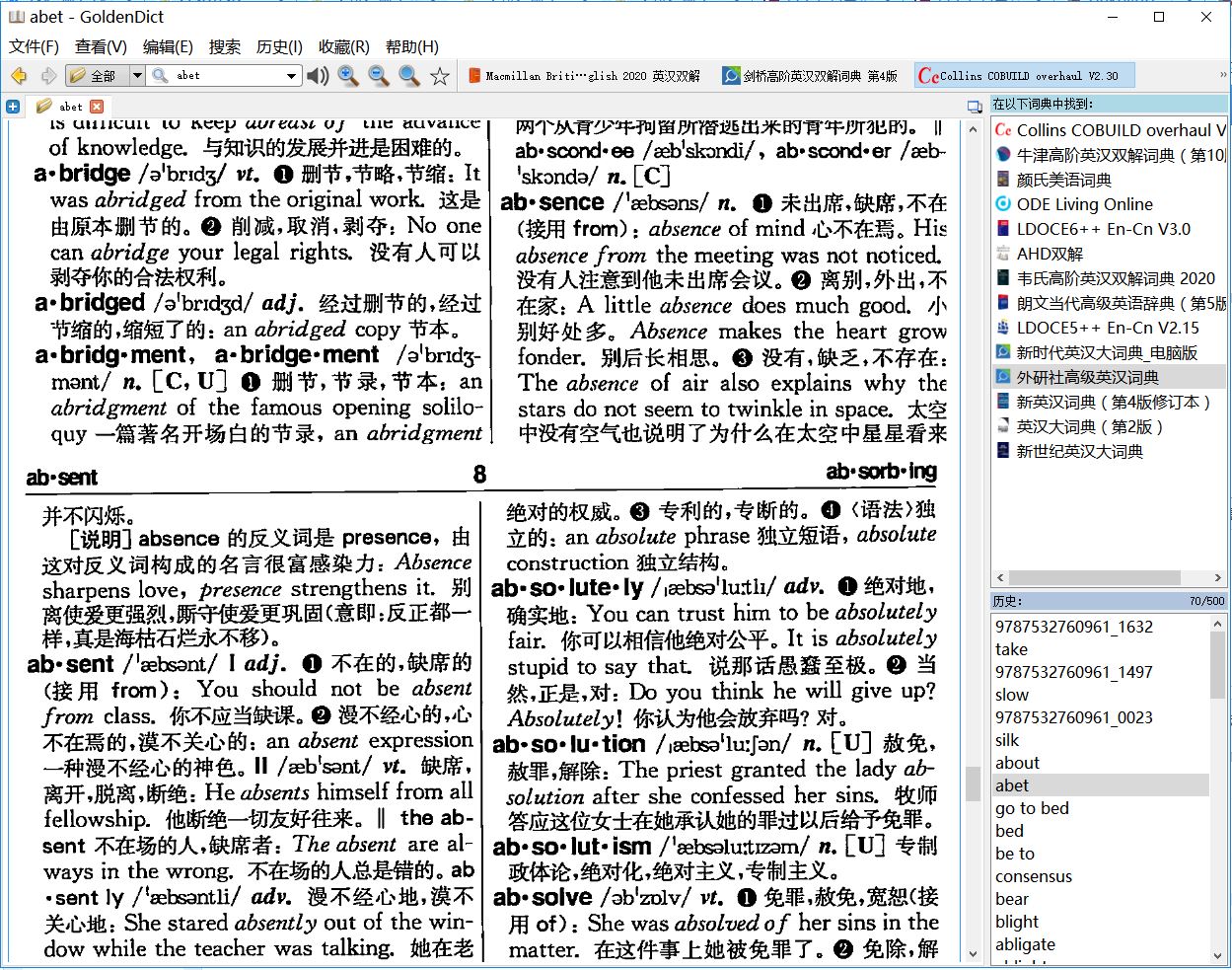
今天做了一个简单图片体验版的MDX,实现了点击页面左(右)半边任意处追加(而不是跳转!)显示前(后)页,页面追加不影响其他同时打开的词典的已有显示。这是电子商务网站常见的“瀑布流”效果本词典不象市面上已有的其他图片版词典,只要点击“下一页”,其它同时打开的词典的查询结果就都没有了,只显示这个“下一页”的内容。我这个版本,点击一下页面任意处,下(上)一页内容就“追加”显示出来了,其它词典的查询内容都还在,上下滑动仍可浏览。
本词典也不象其他图片版词典一样在页面顶部尾部显示“上一页”“下一页”甚至是相邻很多页面的链接:显然,瞄准这些链接去点击远不如在页面左(右)半边任意处点击舒服。且一般来说需要参看超过相邻两三页的时候并不多,如果非要跳转到好几页之后(前),多点几下(追加出来的)页面好了。真想频繁在页面间跳转还不如去看有书签的PDF。而词典这种无篇章结构的书籍,本来就无频繁跳转的需求,书签没有什么意义。
因为可以极大提高制作速度且大多数情况下够用,本人一直大力倡导的是虚拟词表,即不去OCR词典每个页面来真正识别出每个词条。所以其他图片词典常见的设计:在页面上显示出本页的所有词头的工作也没有做,因为虚拟词表上的词头有可能根本不在该页面上。更因为我一向认为,页面已经显示出来了词不都在上面看不到吗?还有什么必要画蛇添足再显示一遍这些词浪费屏幕面积?非要显示的话请在当前页面图片显示前后页的词头供预览可以吗?肯定有人会和我一样不习惯在页面上下显示一些多余的东西。本体验版仅有词典前15页,词头仅为:abate,abhor,abide,abort,above,abrupt,absent,absurd,abut,accept,acclaim,accord,account,accuse,absorb,0008
兼容性测试:
(1)Windows版 欧路 —— 通过!
(2)Windows版 GoldenDict —— 通过!
(3)Windows版 MDICT (1.3 RC4) —— 完全不兼容! 启动时报告脚本错误,瀑布流效果与缩放平移重复显示图片等所有其他高级功能均无法使用。
(4)Windows版 MDICT (2.0.12) —— 部分兼容! 瀑布流效果正常,但缩放平移重复显示图片等所有其他高级功能的设置无法记忆,查下一词时上次设置将遗忘。无法通过设置将电脑版扫描MDX当手机版用。
(5)Android版 欧路 ——部分兼容! 默认设置使用时会黑屏,做如下设置后可正常使用瀑布流功能:"软件设置-解释设置-解释界面单击单词"这一项关闭。缩放平移重复显示图片等高级功能的菜单显示和设置使用都不正常。
(6)Android版 深蓝 —— 通过! 默认设置使用时会跳出其他App打开图片,做如下设置后所有功能可正常使用:"软件设置-调整图片适应窗口" 这一项不要勾选,出现"不调整图片大小"字样时是正确设置。
(7)Android版 MDICT —— 通过! 默认设置使用时会黑屏,做如下设置后可正常使用瀑布流功能:"设置-控制-使用点击手势(取词)" 这一项关闭。Android版MDICT不是很稳定,有时使用图片缩放等高级功能会不正常,此时需将:"设置-显示-调整图片以适应窗口大小" 这一项关闭。
还有很多不是最重要的琐碎工作可以做来加强功能。以下两个我认为是最有意义的:(注:经过努力以下功能全部实现,即将发布!)
(1)如果在电脑版词典软件中同时打开多个图片版词典的话,因为不同词典页面分辨率是不同的,如果词典软件窗口宽度调整得对某部图片词典正合适,那么可能对另一部词典宽度就不合适了,不是太大就是太小。如果给词典加一个图片大小缩放控制按钮就好了。可以将将词典软件窗口宽度调整到页面最小的图片词典也能默认显示正合适,然后将那些本来就很大的图片的词典中的页面点击控制按钮临时缩小过大的页面以扩大视野。记忆住页面放大系数,无需每查一次词都去设置 —— 这一实用功能最具革命性的意义在于终结了所谓“手机版“图片词典的存在必要!
电脑版的图片版MDX每一个页面对应纸版词典的一整页,如果直接在手机上使用的话,因为手机屏幕太窄,你必须放大页面才看得清。手机上常用的词典软件只有深蓝和欧路两种。深蓝自己根本就没有将图片放大的功能,你只能忍受蝇头小字了;欧路中则可以用手机上标准的用两个指头向外划拨的手势来放大图片,但弊端也出现了:所有其他打开的词典不管是图片版还是文字版也被同时放大了,ZOOM OUT到屏幕以外了。人家欧路编程的时候就限制了所有打开的词典要放大缩小只能统一行动,不能分而治之每部词典有自己独立的缩放系数。这样的话等看完这部图片版的解释要看其他打开词典的解释你还得还原到原来大小。再退一步说,我就只同时打开这一部图片词典好吗?很遗憾,它无法记忆我放大的状态,等查下一个词又还原到默认大小的蝇头小字了。每查一次都要设置,不厌其烦啊。
这样,才有了手机版之说。手机版其实就是将纸版词典一页在中间裁切成左右两个半页两个图片文件,显示的时候不是两页左右并排显示而是一上一下显示,无论在电脑里还是手机里,都是通过滚动将上下两个分页看完。由于半个页面宽度比整个页面窄了一半,在手机上看即使不放大页面字也大了不少可以接受直接用了。但是,制作手机版需要裁切页面,的确有自动的软件可以干这事儿,但总是不完美的,总有裁切过头或者裁切不够的现象发生,一本词典动不动一两千多页,需要人工一页页检查自动裁切的效果,有问题需要重新设置裁切参数返工,返工之后的又需再人工检查,还会有第二次第三次甚至第N次返工。如果不想返工,那你可以一页页手工裁。如果您是象我这样的一个负责的完美主义制作者,做一次就知道工作量有多大有多痛苦了!
而现在,我直接拿电脑版在手机上用好了。前面说过深蓝自己本无法放大页面,但我的JS脚本加了这个放大功能就可以了哦!我放大到手机屏宽度正好和半页宽度相同的时候就算设置完毕了,这个设置是可以永久记忆的,查下一个词它会自动按我上次的设置来放大而无需再次操作了!如果是手机版词典我需要上下滚动看完一整页,现在是电脑版词典我只需要左右滚动一样也能看完一整页了!
进一步思索,还有一种完全模拟手机版的方法:每一整页都连续显示两遍,第一次显示只显示左半部分,接下来再显示右半部分。这种效果都可以用图片的缩放和位移来实现。
专门裁切页面做了手机版的词典软件其实是相当少的,而现在电脑版都能来当手机版用了,这多好啊!基本上手机版已经没必要存在了。
(2)有些图片词典页面没有经过切边处理,左右空白太大浪费了屏幕,手机屏上尤其不能忍受。如果给词典加一个切边的设置就好了,要做成奇偶页可有不同的切边设置。这个切边可能没有高级到自动识别空白而只是简单切掉指定的像素而已,可能会出现对少数页面切得不够或者切过头的现象,但有总比没有强。加一个临时的切边设置调整或者复原按钮,如果个别页面切过头了,针对该页重新设置或者干脆不切拉倒。这页看完了再查其他词显示其他页面时还按照默认的切割设置来切。
—— 以上两个功能基于一个关键技术点:所有设置可以在词典软件中所见即所得地设置,无需去改配置文件如CSS/JS等。而且一旦设置好就可以记住,查下一个词能永久记忆而无需每查一个词都去设置。这是当前所有词典MDX十几年来没有突破的瓶颈:想想那些默认隐藏中文的英汉双解词典,是不是点击一个按钮能显示出中文了?但是一旦再查下一个词,刚才的设置就忘记了,又回到默认隐藏中文的状态,每次查词都要点击才能出中文,真是不厌其烦啊,除非去修改CSS或JS等配置文件。现在好了,这个问题已经解决!使用者无需掌握这些JS CSS技术,无需修改配置文件,一旦设置永久记忆,无需重启词典软件立即生效了!甚至非图片的普通文本词典也可以在词典软件中设置并记忆住中英文显示隐藏,字体,大小,颜色等所见即所得的设置,成千上万种搭配完全交给使用者自己,停止CSS/JS作者无休止的版本更新了吧。
请回复下载:外研社高级英汉词典图片实验版-仅前15页
链接:https://pan.baidu.com/s/1XBCf0sCb0Gnp_JkYr5NcmA
提取码:0z2n
对于图片词典,我看到坛子里有很多讨论,对于大家精益求精的精神我好佩服的。但实在不明白为什么很多朋友要去舍本逐末地去追求一些无关痛痒的细节小问题而对重大问题视而不见??!!
强烈建议图片词典增加一个比任何其他花里胡哨的次要功能都更重要千倍万倍的功能:
如果一个词头解释跨两页显示,我需要这两页 同时 都显示在屏幕上一起看!!!!!!我需要在 一 屏上看到这个词条的完整解释!!!!!请 同时 显示词典的两个页面!!!!!
现在所有图片词典都做成:看完到了页末,必须点击下一页,结果下一页倒是显示出来了,但前面那页消失了!更糟糕的是,大多数人都不会只同时打开一部词典吧,肯定同时开了很多其他词典的,结果呢?你会发现下一页显示得孤孤单单啊,怎么下一页前面和后面本应该有的其他词典对该词条的解释统统消失了呢?哦,原来上一页中的下一页的链接对应的词头根本就不是一个单词,而是一个与页码相关的东西比如entry://1083(上一页是1082,下一页是1083) 啊!图片词典一个词头“1083”对应第1083页的图片,可惜其他词典没有这个叫1083的词头啊!等我查看完这孤零零的图片词典的下一页,如果还要继续查看该词头在其他词典中的解释,我只能在词典软件中点击回退按钮,而这一回退就又出现了问题:词典软件做得不完美它往往退不到之前显示图片词典上页的那个位置而是到了一个莫名其妙的位置!如果说这个问题不是总出现的可以原谅,那还有一个更大的问题:当点击后退时其实相当于在词典软件中重新查询这个词头然后再定位到刚才的位置,就是说这相当于重新来一遍啊!什么?我已经对这些词典软件渲染的速度够不满意了,现在查一个词你竟要我等查两个词的两倍的渲染时间吗?!当你在GoldenDict中同时打开二三十部词典,你试试渲染速度吧?我见过有帖子里的狂人同时打开上百部词典的,卡死你!不信你输入take这个词看看!
请不要跟我说“一个词头解释跨两页很罕见!!!”。图片词典的最重要的功能是什么?其实就是能象看pdf书一样看到一整页,能查到很多相关词(主要是同根词)!谁都不能否认这对英语学习扩大词汇量有重大的帮助!这些相关词跨两页三页甚至更多页的情况都有,是非常常见的!那些将每个词条辛苦切图分离出来的朋友我不得不佩服你们的愚公移山的精神,但你们这样做不是适得其反吗?你们反而将图片词典最重要的功能给抹杀了!
坛子里几乎所有图片词典都是这种糟糕用户体验,要解决其实很容易!
不要将上一页/下一页做成类似entry://1083的词头链接吧,点击上下页的时候触发点击事件用JavaScript在DOM树上动态添加下一页或者上一页显示就可以了,这样的话,上一页已经其他同时打开词典的同一词条的解释统统还在那里绝对不会消失呢!
就这么简单为什么不去做呢?!你们不做,我来做好了!
|
|








 发表于 2020-8-12 09:33:15
发表于 2020-8-12 09:33:15














 楼主
楼主
 ),别说再去弄 JS 了,更何况只是个图片词典而已
),别说再去弄 JS 了,更何况只是个图片词典而已