TA的每日心情 | 开心
2019-8-21 08:44 |
|---|
签到天数: 163 天 [LV.7]常住居民III
状元
  
- 积分
- 14980
|
本帖最后由 mikeee 于 2021-3-21 11:47 编辑
加一行就可以了
- 颜楷艺术特点
- 颜楷艺术特点
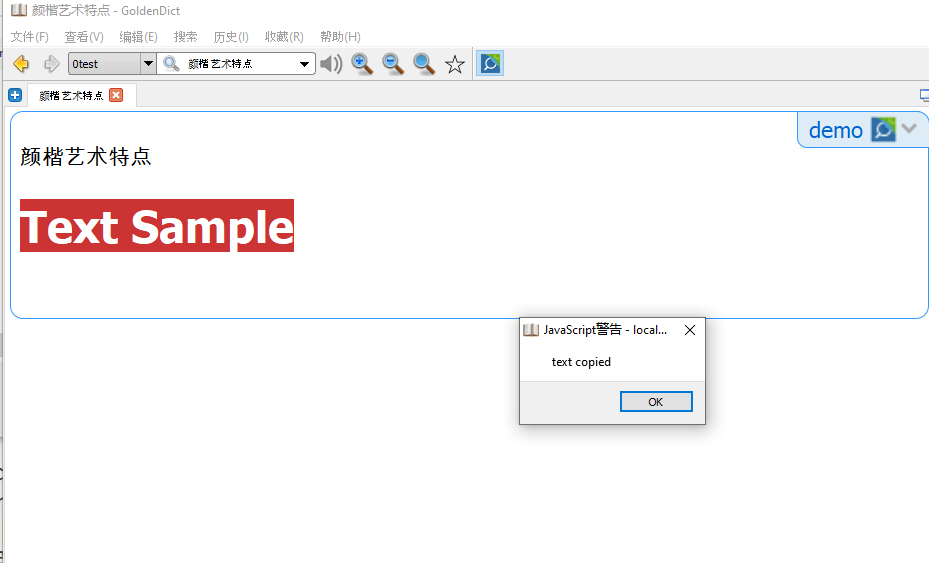
- <h1 id='display' onClick='copyText(this)'>Text Sample</h1>
- <br>
- <script src="demo.js"></script>
- </>
假定 demo.js(原包里的js改名)放到和 mdx同一个目录。txt文件必须 utf-8格式,折腾我很久。
实测

|
评分
-
1
查看全部评分
-
|