本帖最后由 Eric23 于 2022-4-21 23:18 编辑
各位大佬好,小白求助。去年在同学的推荐下来到论坛,真心寻找到了对一些自己英语学习有帮助的词典。同时也有在观摩学习。浏览了许多大佬的帖子,自己也学会了美化一些css样式。
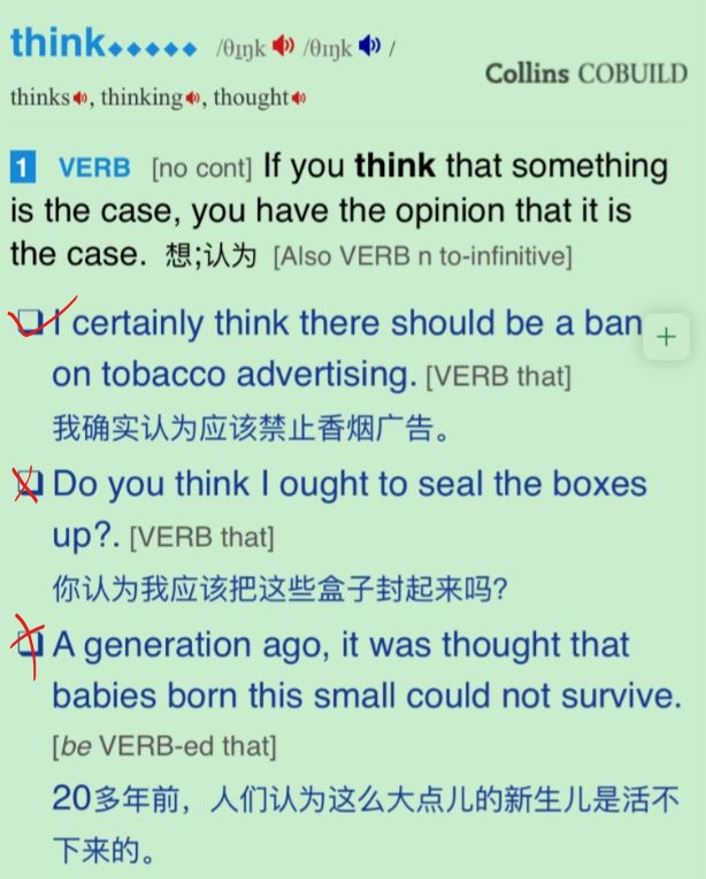
但是日常使用词典越来越频繁,对自己的需求也更清楚了。我发现自己日常查词典时,只喜欢混个脸熟,不是很喜欢看例句。更喜欢从文章句子中去理解加深印象。开始我可以通过论坛大佬提供的修改css的方法,选择不展示“例句”。 但是我后来又发现一个例句也没有,仅靠释义,容易记不住,同义词也容易混淆。遗忘的厉害。所以我现在想实现:每条释义只保留一个例句。这样的功能。 我发现仅仅靠修改css样式,可能没法达到目的。我觉得可能和制作mdx词典时需要修改的东西有关。但是这部分知识我一直都没有学会。逛了好久词典制作区,感觉一点也不懂。所以想求助一下。下面贴图更加具体描述。 我以Collins COBUILD overhaul词典和欧陆词典软件 举例。

如图,只保留第一个勾对的释义,其余划叉的释义全部删除。并应用到每个单词。 实在搞不懂如何实现,请大佬给我指点迷津。如果有大佬可以帮忙修改,那就更好了。 我愿意有偿,请评论或者私聊我。再次感谢!!! |